Cara Membuat Live Chat Whatsapp di Blogger Terbaru
August 20, 2019
Cara Membuat Live Chat Whatsapp di Blogger Terbaru - Seperti apa yang saya tulis pada artikel sebelumnya yaitu "Cara Membuat Live Chat Facebook di Blogger" dan kali ini saya akan membuatnya live chat khusus whatsapp.
Whatsapp adalah aplikasi pesan yang sangat populer didunia ini diberbagai macam perangkat smartphone seperti android, IOS, dan lainnya. Sama seperti artikel sebelumnya fungsi untuk memasang live chat WA kali ini adalah supaya pelanggan dapat menguhubungi sobat.
Live chat whatsapp sangat cocok bagi sobat yang memiliki website pelayanan, toko online, dan berbagai yang berkaitan dengan konsumen. Live chat whatsapp kali ini tidak perlu kita harus menyimpan nomor kita lagi, jadi mereka hanya perlu mengakses link yang sudah persiapkan saja.
Untuk membuat dan memasang live chat whatsapp ini saya disini membagikan dua cara, yaitu cara langsung daftar ke websitenya whatsapp dan cara membuat whatsapp secara manual. Oke, biar tidak menunggu lama lagi, langsung saja kita mulai ya prosesnya!!
Cara pertama yang bisa sobat lakukan untuk membuat dan memasang live chat whatsapp adalah dengan menggunakan bantuan dari WhatsHelp yang sudah memang disediakan dari webnya whatsapp.
Untuk menyimpan kode tersebut sobat bisa menyimpannya pada tata letak/layout template sobat terserah mau dimananya kan pada pilihan diatas sudah memilih lokasinya kiri atau kanan, maka dari itu bebas mau sobat lokasikan ke mana pilih "HTML/Javascript" dan pastekan kodenya.
2. Cara Kedua:
Cara yang kedua kali ini adalah sobat tidak perlu pergi ke whatsapp seperti cara pertama untuk cara kedua ini telah saya siapkan kodenya dan tinggal sobat ikuti saja caranya dibawah ini.
1. Pertama sobat salin kode HTML dibawah ini.
2. Lakukan peruahan opsi yang perlu sobat lakukan beirkut ini:
Whatsapp adalah aplikasi pesan yang sangat populer didunia ini diberbagai macam perangkat smartphone seperti android, IOS, dan lainnya. Sama seperti artikel sebelumnya fungsi untuk memasang live chat WA kali ini adalah supaya pelanggan dapat menguhubungi sobat.
Live chat whatsapp sangat cocok bagi sobat yang memiliki website pelayanan, toko online, dan berbagai yang berkaitan dengan konsumen. Live chat whatsapp kali ini tidak perlu kita harus menyimpan nomor kita lagi, jadi mereka hanya perlu mengakses link yang sudah persiapkan saja.
Untuk membuat dan memasang live chat whatsapp ini saya disini membagikan dua cara, yaitu cara langsung daftar ke websitenya whatsapp dan cara membuat whatsapp secara manual. Oke, biar tidak menunggu lama lagi, langsung saja kita mulai ya prosesnya!!
Cara Membuat Live Chat WhatsApp di Blogger
1. Cara Pertama:
Cara pertama yang bisa sobat lakukan untuk membuat dan memasang live chat whatsapp adalah dengan menggunakan bantuan dari WhatsHelp yang sudah memang disediakan dari webnya whatsapp.
1. Pertama sobat pergi ke situsnya WhatsHelp.
 |
| Cara Membuat Live Chat Whatsapp di Blogger Terbaru |
Setelah membuka situs WhatsHelpnya maka tampilannya akan seperti pada gambar diatas ini, setelah itu sobat klik "Widget", Sobat bisa lihat nomor 1 pada gambar diatas ini.
 |
| Cara Membuat Live Chat Whatsapp di Blogger Terbaru |
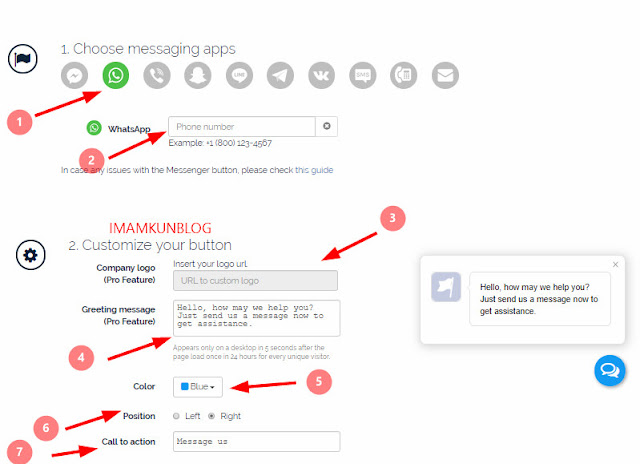
2. Setelah itu sobat akan ditujuhkan pada halaman seperti gambar diatas ini, untuk bagian pertama yaitu "Choose Messaging Apps" sobat pilih yang Logo WhatsApp dan dibawahnya sobat masukkan nomor HP sobat yang sudah terdaftar di whatsApp.
3. Untuk pada bagian ke dua yang "Customize your button" sobat bisa mengisi dengan gambar sendiri pada bagian "Company Loogo" untuk dicontoh saya tidak menggunakan gambar jadi hanya gambar defult bawaan dari WA saja.
Untuk bagian "Greeting message" sobat bisa isi sesuai keinginan sobat, contohnya "Jika ada pertanyaan atau bantuan bisa menghubungi Saya". Untuk Color sobat bisa memilih warna sesuka keinginan sobat masing-masing.
Position sobat bisa pilih kiri atau kanan untuk posisi logo whatsappnya pada contoh diatas saya menggunakan posisi kanan. Dan pada Call to action sobat bisa mengisi dengan bahasa indonesia seperti "Hubungi Kami".
Setelah sobat sudah mengisi semuanya seperti pada gambar diatas maka selanjutnya sobat bisa scroll kebawah dan sobat isi pada bagian seperti pada gambar dibawah ini.
 |
| Cara Membuat Live Chat Whatsapp di Blogger Terbaru |
4. Last step adalah mengisi email sobat yang masih aktif untuk ferivikasi dan untuk mendapatkan kode yang akan disalin ke theme blog. Nak sobat silahkan isi email sobat dan klik "Get Button Code". Dan kiri-kira kode yang akan dapatkan adalah seperti kode berikut dibawah ini.
<!-- WhatsHelp.io widget -->
<script type="text/javascript">
(function () {
var options = {
whatsapp: "+628383XXXXXXX", // WhatsApp number
call_to_action: "Message us", // Call to action
position: "right", // Position may be 'right' or 'left'
};
var proto = document.location.protocol, host = "whatshelp.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
<!-- /WhatsHelp.io widget -->Untuk menyimpan kode tersebut sobat bisa menyimpannya pada tata letak/layout template sobat terserah mau dimananya kan pada pilihan diatas sudah memilih lokasinya kiri atau kanan, maka dari itu bebas mau sobat lokasikan ke mana pilih "HTML/Javascript" dan pastekan kodenya.
Cara Membuat Live Chat WhatsApp Secara Manua di Blogger
2. Cara Kedua:
Cara yang kedua kali ini adalah sobat tidak perlu pergi ke whatsapp seperti cara pertama untuk cara kedua ini telah saya siapkan kodenya dan tinggal sobat ikuti saja caranya dibawah ini.
1. Pertama sobat salin kode HTML dibawah ini.
<style>
.mybuttonWA{margin:0;padding:0;text-align:center;position:fixed;bottom:35px;right:45px}
.buttonWA{font-size:17px;color:#f0e2dd;background:#1fe76e;padding:10px;margin:0;overflow:hidden;border-radius:3px;text-decoration:none}
.mybuttonWA .buttonWA:hover{background:#62abd0}
</style>
<div class="mybuttonWA">
<a class="buttonWA" href="https://api.whatsapp.com/send?phone=NOMORHPSOBAT&text=Halo%20Ada%20Yang%20Bisa%20Saya%20Bantu" rel="nofollow" target="_blank"><i class="fa fa-whatsapp"> </i> WhatsApp</a></div>2. Lakukan peruahan opsi yang perlu sobat lakukan beirkut ini:
- Sobat ganti "NOMORHPSOBAT" dengan nomor HP soat yang sudah terdaftar di WA.
- Sobat bisa ubah yang tulisan Ada Yang Bisa Saya Bantu dan untuk menambah kata-kata sobat bisa menambah %20.
Demikianlah artikel kali ini mengenai "Cara Membuat Live hat WhatsApp di Blogger" semoga apa yang saya bagikan bermanfaat buat sobat semuanya, dan terima kasih telah mampir di imamkunblog ya!!
Happy Blogging!!
Happy Blogging!!












0 komentar