Cara Membuat Lightbox Widget contact Form Blogger
August 25, 2019
Cara Membuat lightbox Widget contact Form Blogger - Selamat datang di Imamkunblog.com pada kali ini saya akan membahas lagi Cara Membuat Lightbox Widget contact From di Blogger. Pada artikel dahulu saya juga pernah membuat artikel yang serupa yaitu Cara Membuat Halaman Contact di Blogger.
Namun, pada kali ini yang saya bagikan bisa dibilang versi kedua dari yang sebelumnya yang pernah saya bahas. Dan pada contact from kali ini bakalan jauh lebih keren dan tentunya 100% Full Responsive dan ringan.
Untuk fungsinya ya masih sama dengan versi yang pertama yaitu Contact from berfungsi untuk memgirimkan pesan kepada pemiliki blog, yang dimana memudahkan para pengunjung untuk berinteraksi dengan pemiliki blog.
Contact From Versi kedua kali ini telah memiliki efek lightbox dan tidak perlu dipasangan pada halaman satatis. Sobat cukup memasangnya pada widget di template blog sobat. Biaklah tidak usah panjang lebar lagi, mari langsung saja!
Pertama, sobat login ke blogger sobat, dan jika sudah masuk ke dasboard blogger sobat, sobat pilih Template > Edit HTML kemudian cari kode ]]></b:skin> (Gunakan CTRL+F Untuk mempermudah pencarian). Jika sudah ketemu simpan kode dibawah ini tepay diatas kode ]]></b:skin>.
Selanjutnya, jika sudah memasang kode diatas maka selanjutnya sobat cari kode </body> jika sudah ketemu salin dan pastekan kode dibawah ini tepat diatas kode </body> yang sudah sobat cari dan temukan.
Selanjutnya, sobat cari lagi kode <div id='sidebar-wrapper'> kemudian salin dan pastekan kode dibawah ini tepat dibawah kode tersebut.
Terakhir adalah simpan template.
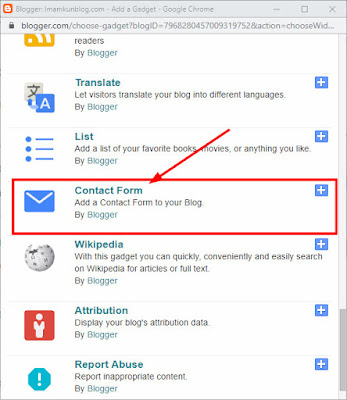
Langkah selanjutnya adalah memasang widgetnya di tata letak theme blog sobat dengan cara pilih Tata Letak/Layout > Klik Tambahan Widget > Formulir Kontak. (Pasang pada widget yang bernama Kontaks yang baru muncul di Lay out, jika tidak ada refresh dulu)
Jika sobat penasaran bagaimana jadinya sobat bisa melihat hasil demonya dibawah ini dan klik Kirim Pesan Pada widget demo dibawah ini ya, maka nantinya widget contact formnya bakalan muncul.
Setelah membuat formulir kontak, maka sobat klik Simpan Perubahan dan lihat hasilnya di halaman depan website blog sobat. Biaklah saya rasa cukup sampai disini dulu artikel Cara Membuat Lightbox Widget Contact Form Blogger.
Happy Blogging!!
Namun, pada kali ini yang saya bagikan bisa dibilang versi kedua dari yang sebelumnya yang pernah saya bahas. Dan pada contact from kali ini bakalan jauh lebih keren dan tentunya 100% Full Responsive dan ringan.
Untuk fungsinya ya masih sama dengan versi yang pertama yaitu Contact from berfungsi untuk memgirimkan pesan kepada pemiliki blog, yang dimana memudahkan para pengunjung untuk berinteraksi dengan pemiliki blog.
Contact From Versi kedua kali ini telah memiliki efek lightbox dan tidak perlu dipasangan pada halaman satatis. Sobat cukup memasangnya pada widget di template blog sobat. Biaklah tidak usah panjang lebar lagi, mari langsung saja!
Cara Membuat Lightbox Widget Contact Form Blogger
Sobat ikuti langkah-langkahnya dibawah ini dengan teliti supaya pemasangannya sukses dan tidak ada kendala atau masalah pada saat pemasangannya nanti. Oke, silahkan dicoba ya!Pertama, sobat login ke blogger sobat, dan jika sudah masuk ke dasboard blogger sobat, sobat pilih Template > Edit HTML kemudian cari kode ]]></b:skin> (Gunakan CTRL+F Untuk mempermudah pencarian). Jika sudah ketemu simpan kode dibawah ini tepay diatas kode ]]></b:skin>.
#contacts-forms{width:100%;margin-bottom:10px}
#widget-contact{border:2px solid #E74C3C;position:fixed;top:15%;left:50%;width:400px;height:auto;background-color:#fff;z-index:1000;display:none;margin:0 0 0 -200px}
#widget-contact h3.juduls{background:#E74C3C;color:#fff;font:normal 18px Tahoma,Sans-Serif;position:relative;margin:0;padding:15px;text-transform:uppercase}
#widget-contact h3.juduls a{position:absolute;top:10px;right:15px;color:#fff;font-size:22px;text-decoration:none;cursor:pointer}
#ContactForm1 h2{display:none}
#area-overlay{position:fixed!important;z-index:999;top:0;right:0;bottom:0;left:0;background-color:#000;display:none}
#ContactForm1_contact-form-email-message{width:355px;background:#222;outline:none;border:1px solid #E74C3C;overflow:hidden;height:150px;color:#fff;margin:0 10px 10px;padding:7px}
#ContactForm1_contact-form-submit{font-weight:700;background:#E74C3C;position:relative;cursor:pointer;float:right;width:100px;outline:none;border:none;margin:0 10px 10px;padding:7px}
#ContactForm1_contact-form-submit:hover{background:#d00}
#ContactForm1_contact-form-error-message,#ContactForm1_contact-form-success-message{width:250px;margin-top:10px}
#ContactForm1_contact-form-name,#ContactForm1_contact-form-email{width:350px;background:#222;color:#fff;outline:none;border:1px solid #E74C3C;margin:0 10px 10px;padding:10px}
#ContactForm1_contact-form-name:focus,#ContactForm1_contact-form-email:focus,#ContactForm1_contact-form-email-message:focus{border:1px solid #1e90ff}
.contact-form-widget p{margin:0}
.contact-form-widget{padding:5px}
.buka-contact{width:100%;padding:10px;background:#E74C3C;color:#fff;font-size:16px;cursor:pointer}
.buka-contact:hover{background:#d00}
Selanjutnya, jika sudah memasang kode diatas maka selanjutnya sobat cari kode </body> jika sudah ketemu salin dan pastekan kode dibawah ini tepat diatas kode </body> yang sudah sobat cari dan temukan.
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'/>
<script type='text/javascript'>
$(function(){$('.buka-contact').click(function(){$('#widget-contact').show();$('#area-overlay').fadeTo("normal",0.8);return false});$('#widget-contact .close').click(function(){$('#area-overlay, #widget-contact').hide();return false})});
</script>
Selanjutnya, sobat cari lagi kode <div id='sidebar-wrapper'> kemudian salin dan pastekan kode dibawah ini tepat dibawah kode tersebut.
<div id='contacts-forms'>
<div id='widget-contact'>
<h3 class='juduls'>Contact Form<a href='#' class='close' title='Close'>×</a></h3>
<b:section class='kontaks' id='kontaks' maxwidgets='1' preferred='yes'/>
</div>
<div id='area-overlay'></div>
<button class='buka-contact'>Kirim Pesan</button>
</div>
Terakhir adalah simpan template.
Langkah selanjutnya adalah memasang widgetnya di tata letak theme blog sobat dengan cara pilih Tata Letak/Layout > Klik Tambahan Widget > Formulir Kontak. (Pasang pada widget yang bernama Kontaks yang baru muncul di Lay out, jika tidak ada refresh dulu)
 |
| Cara Membuat lightbox Widget contact From Blogger |
DEMO
Setelah membuat formulir kontak, maka sobat klik Simpan Perubahan dan lihat hasilnya di halaman depan website blog sobat. Biaklah saya rasa cukup sampai disini dulu artikel Cara Membuat Lightbox Widget Contact Form Blogger.
Happy Blogging!!












0 komentar