Cara Membuat Halaman 404 Not Found di Blogger
August 29, 2019
Cara Membuat Halaman 404 Not Found di Blogger - Selamat datang di imamkunblog.com kali ini saya akan membagikan kepada soat semuanya Cara Membuat Halaman Error 404 Not Found di Blogger.
404 Not Found atau Halaman tidak ditemukan merupakan sebuah pesan direct atas error atau kesalahan dari HTTP yang menyatakan URL laman yang ditujui sobat tidak dapat ditemukan atau tidak ada di pencarian pada suatu blog.
Biasanya hal tersebut jerjadi karena kesalahan dalam pegetikkan URL atau mengklik Link yang sedang mati atau bermasalah dari website lain yang sobat coba buka.
Sebenarnya pada template yang sobat gunakan sudah memiliki halam tersebut tetapi hanya menyatakan seperti "Maaf, laman yang anda cari di blog ini tidak ada". Tetapi itu menurut saya kurang nyaman dan tampilan kurang menarik.
Maka dari itu pada artikel kali ini dapat sobat coba untuk mendesain Laman Error 404 ini menjadi lebih bagus dan jelas. Fungsi utama dengan memodifikasi halaman 404 error ini adalah untuk membuat pengunjung tidak segera meng close halaman website kita, tetapi menawarkan terlebih dahulu kembali ke HomePage halaman kita.
Pertama sobat login ke Blogger.com, setelah login sobat pilih setelan pada dasboard blogger sobat.
Setelah itu Pilih Menu Preferensi Penelusuran dan Klik Edit pada "Pesan Khusus Untuk Laman Tidak Ditemukan".
Selanjutnya sobat Copy dan Paste kode dibawah ini pada kotak yang disediakan ketika sobat mengklik Edit pada menu "Pesan Khusus Untuk Laman Tidak Ditemukan".
NOTE:
404 Not Found atau Halaman tidak ditemukan merupakan sebuah pesan direct atas error atau kesalahan dari HTTP yang menyatakan URL laman yang ditujui sobat tidak dapat ditemukan atau tidak ada di pencarian pada suatu blog.
Biasanya hal tersebut jerjadi karena kesalahan dalam pegetikkan URL atau mengklik Link yang sedang mati atau bermasalah dari website lain yang sobat coba buka.
Sebenarnya pada template yang sobat gunakan sudah memiliki halam tersebut tetapi hanya menyatakan seperti "Maaf, laman yang anda cari di blog ini tidak ada". Tetapi itu menurut saya kurang nyaman dan tampilan kurang menarik.
Maka dari itu pada artikel kali ini dapat sobat coba untuk mendesain Laman Error 404 ini menjadi lebih bagus dan jelas. Fungsi utama dengan memodifikasi halaman 404 error ini adalah untuk membuat pengunjung tidak segera meng close halaman website kita, tetapi menawarkan terlebih dahulu kembali ke HomePage halaman kita.
Cara Membuat Halaman 404 Not Found di Blogger
Pertama sobat login ke Blogger.com, setelah login sobat pilih setelan pada dasboard blogger sobat.
Setelah itu Pilih Menu Preferensi Penelusuran dan Klik Edit pada "Pesan Khusus Untuk Laman Tidak Ditemukan".
Selanjutnya sobat Copy dan Paste kode dibawah ini pada kotak yang disediakan ketika sobat mengklik Edit pada menu "Pesan Khusus Untuk Laman Tidak Ditemukan".
<style type="text/css"> #error-404 { border: 20px solid #2D8B69; border-radius: 240px 240px 240px 240px; height: 240px; margin: 0 auto 40px; text-align: center; transition: all 0.8s ease 0s; width: 240px; } #error-404:hover { border-color: #333; } #error-404 span { color: #9D0E0E; font-size: 100px; font-weight: bold; line-height: 240px; } .large-heading { font-size: 48px; line-height: 1.2em; } .light-heading { font-weight: 400; } .status-msg-bg { background-color: transparent; } .sidebar-wrapper, .page-header { display: none; } .main-wrapper { margin-right: 0; } .outer-wrapper { min-height: 0; } .status-msg-border { border: 0 none; } </style> <div id="error-404"> <span>404</span>
</div> <h1 class="large-heading" style="text-align: center;">LAMAN YANG ANDA CARI TIDAK DITEMUKAN</h1> <h2 class="light-heading" style="text-align: center;">Kami mohon maaf atas ketidaknyamanan ini</h2>
Silahkan kembali ke Menu Utama<a href="http://www.imamkunblog.com/" target="_blank" title="imamkunblog.com"><b>Imamkunblog.com</b></a>
atau laporkan jika ada kesalahan melalui<a href="http://www.imamkunblog.com/p/contact.html" target="_blank" title="Contact Us"><b>Contact Us</b></a>
<script>
(function() {
var cx = '002444106280758734239:WMX746266585';
var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true;
gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') +
'//www.google.com/cse/cse.js?cx=' + cx;
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s);
})();
</script>
<gcse:search></gcse:search>
NOTE:
- Sobat ganti tulisan yang berwarna kuning diatas dengan alamat blog sobat sendiri
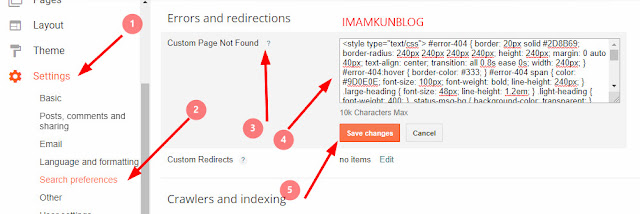
Jika sobat masih bingung penempatan kode diatas sobat bisa melihat gambar dibawah ini tempat peletakkan kodenya bagi sobat yang masih bingung. Berikut ini gambarnya.
 |
| Cara Membuat Halaman 404 Not Found di Blogger |
JIka sobat sudah mengikuti langkah-langkahnya seperti di atas dan sobat ingin menguji apakah sudah berhasil terpasang di Theme blog sobat sobat dapat melakukannya sendiri dengan membuka halaman blog sobat dan ditambah pada akhir URL Blog sobat dengan /404. Contohnya :https://www.alamatblogsobat.com/404.
Demikianlah artikel kali ini mengenai Cara Membuat Halaman 404 Not Found di Blogger. semoga bermanfaat ya!!
Happy Blogging!!












0 komentar