Cara Mudah Menghapus Pagination di Blog
September 03, 2019
Cara Mudah Menghapus Pagination di Blog - Pagenation adalah salah satu fitur yang sering digunakan pada theme blog baik platfrom Blogger atau Wordpress yaa itu tergantung dari themenya juga.
Pagenation merupakan sebuah kode JavaScript yang berfungsi sebagai membagi beberapa halaman di bawah postingan dengan nomor urut sesuai jumlah postingan pada suatu website atau blog.
Sejujurnya sih fitur ini sangat membantu dalam menantukan jumlah postingan pada halaman beranda pada blog kita, akan tetapi semakin banyaknya terus artikel blog kita maka akan memperlambat kecepatan loading blog.
Mengapa memperlampat Kecepatan Loading Blog? Dikarenakan seiring banyaknya artikel yang kita tulis maka pagenationnya akan semakin banyak dan membuat sebuah blog akan sedikit lemi lama ketika sedang membuka halaman tersebut.
Yang membuat tidak bagusnya terletak pada JavaScript yang dibuat tersebut kurang baik, jika sobat menghapus pagenationnya maka loading blog sobat akam semakin membagik dan bagus.
Jika sobat ingin menghapus Pagenation di Blog sobat, sobat bisa mengikuti langkah-langkahnya dibawah ini, dan caranya sangatlah mudah untuk dipraktek-in, karena hanya menghapus beberapa kode saja.
2. Pada Dasboard Klik Theme/Tema > Edit HTML.
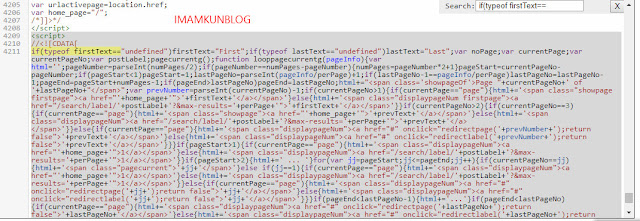
3. Setelah itu sobat cari dan hapus kode seperti dibawah ini:
Seperti gambar diatas itulah tampak kodenya, setelah menemukan maka sobat select kodenya dan sobat hapus tekan backspace pada keyboard Pc/Laptop sobat.
4. Simpan Template/Theme/Tema
Dengan menghapus Pagenation tersebut maka template/Blog sobat akan semakin cepat dan nyaman untuk dibuka, tidak perlu banyak loading-loading lagi nunggu JavaScriptnya terbuka.
Demikianlah artikel kali ini Cara Menghapus Page Navigator Number di Blog, semoga bermanfaat dan semoga sukses!!
Happy blogging!!
Pagenation merupakan sebuah kode JavaScript yang berfungsi sebagai membagi beberapa halaman di bawah postingan dengan nomor urut sesuai jumlah postingan pada suatu website atau blog.
Sejujurnya sih fitur ini sangat membantu dalam menantukan jumlah postingan pada halaman beranda pada blog kita, akan tetapi semakin banyaknya terus artikel blog kita maka akan memperlambat kecepatan loading blog.
Mengapa memperlampat Kecepatan Loading Blog? Dikarenakan seiring banyaknya artikel yang kita tulis maka pagenationnya akan semakin banyak dan membuat sebuah blog akan sedikit lemi lama ketika sedang membuka halaman tersebut.
Yang membuat tidak bagusnya terletak pada JavaScript yang dibuat tersebut kurang baik, jika sobat menghapus pagenationnya maka loading blog sobat akam semakin membagik dan bagus.
Jika sobat ingin menghapus Pagenation di Blog sobat, sobat bisa mengikuti langkah-langkahnya dibawah ini, dan caranya sangatlah mudah untuk dipraktek-in, karena hanya menghapus beberapa kode saja.
Cara Menghapus Page Navigation di Blog
1. Pertama seperti biasa Login ke Blogger.com2. Pada Dasboard Klik Theme/Tema > Edit HTML.
3. Setelah itu sobat cari dan hapus kode seperti dibawah ini:
Sebenarnya kodenya panjang, jadi saya singkat seperti diatas itu, apa bila kurang jelas sobat bisa melihat pada seperti gambar dibawah ini.
<script>
//<![CDATA[
if(typeof firstText=="undefined")firstText="First";if(typeof lastText=="undefined")lastText="Last";
...
... sampai dengan kode ....
...
{var pAddress="/search/label/"+postLabel+"?updated-max="+timestamp+"&max-results="+perPage+"#PageNo="+noPage}location.href=pAddress}
//]]>
</script>
Seperti gambar diatas itulah tampak kodenya, setelah menemukan maka sobat select kodenya dan sobat hapus tekan backspace pada keyboard Pc/Laptop sobat.
4. Simpan Template/Theme/Tema
Catatan: Setiap Blog memiliki JavaScript page nation yang berbeda,mungkin ada yang bisa atau tidak, tapi untuk cara menghpusnya seperti itu
Dengan menghapus Pagenation tersebut maka template/Blog sobat akan semakin cepat dan nyaman untuk dibuka, tidak perlu banyak loading-loading lagi nunggu JavaScriptnya terbuka.
Demikianlah artikel kali ini Cara Menghapus Page Navigator Number di Blog, semoga bermanfaat dan semoga sukses!!
Happy blogging!!














0 komentar