Cara Membuat dan Memasang File PowerPoint Responsive di Blog
December 23, 2018Selamat Datang Di IMAMKUNBLOG - Hello sobat kembali lagi dengan saya IMAM, dan kali ini saya membuat lagi megenai Tutorial Blogger yakni "Cara Membuat dan Memasang File PowerPoint Responsive di Blog". Cara ini kita harus mengupload file ppt/pptx atau pdf ke Drive Google terlebih dahulu untuk mendapatkan kode iframenya.
Pada artikel yang saya bagikan ini sudah berbentuk responsive (mobile friendly) sehingga jika sobat membuka lewat smartphone sobat maka dengan otomatisnya lebar slide filenya akan menyesuaikan sesuai leba smartphone sobat dan tutorial kali ini sangat membantu untuk blog yang mengenai seputar pendidikan karena dapat membagikan suatu pembahasan langsung dari slide-slid power point tanpa harus copy paste dari power point ke artikel blog.
Tutorial kali ini juga sudah dicoba oleh teman-teman saya yang memiliki blog pendidikan, dan maka dari itu saya membuat artikel menganai ini agar sobat semuanya dapat menerapkannya di blog sobat dan mempermudah sobat dalam membuat artikel di blog sobat. Sobat dapat mengikuti langkah-langkahnya dibawah ini dan pastikan ikuti langkahnya dengan teliti agar tidak ada kesalahan.
Cara Membuat dan Memasang File PowerPoint Responsive di Blog
- Pertama sobat upload dulu File ppt/pptx atau pdf ke Drive Google pastikan sobat login dengan akun GMAIL sobat.
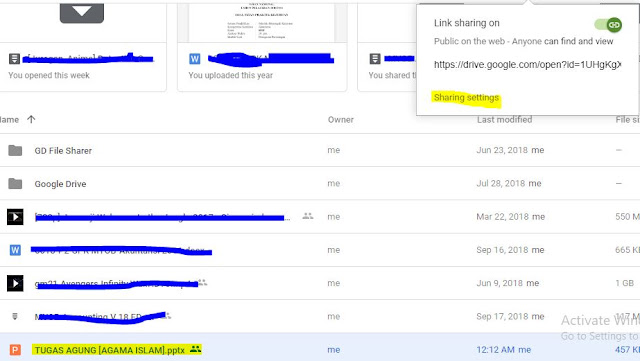
- Jika sobat sudah meng upload filenya ke drive google maka selanjutnya kita memasuki Mengizinan file agar supaya bisa dilihat semua orang. Seperti gambar dibawah ini.
 |
| Cara Membuat dan Memasang File PowerPoint Responsive di Blog |
- Sobat pilih filenya dan klik logo link yang berwana hijau itu dan klik Sharing Setting maka tampilannya akan seperti ganbar dbawah ini.
 |
| Cara Membuat dan Memasang File PowerPoint Responsive di Blog |
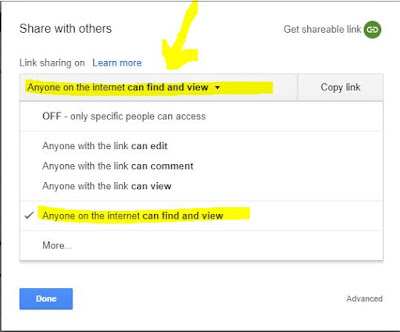
- Selanjutnya sobat klik yang saya kasi tanda panah warna kuning, dan pilih "Anyone on the internet Can find and View"
- Klik DONE
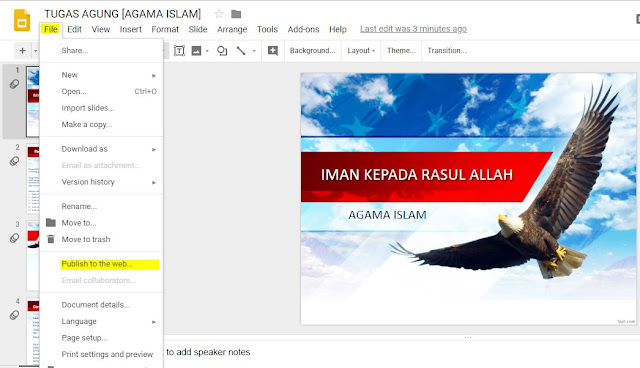
- Selanjutnya kita mengambil kode iframe dari Google Slides, Cara nya seperti gambar dibawah ini.
 |
| Cara Membuat dan Memasang File PowerPoint Responsive di Blog |
- Sobat pilih menu "Embed" dan sobat sesuaikan pada slide size dan auto-advance slides sesuai keinginan sobat.
- Dan beri centang pada "Start slideshow as soon as the player loads" dan "Restart the slideshow after the last slide"
- Dan sobat klik pulish maka nantinya akan muncul link Iframe yang warna biru itu.
- Sampai disini kita sudah berhasil mendapatkan kode Iframe..
- Selanjutnya kita memasang kode CSS dan HTML Responsive di theme blog sobat
Sebelum itu mengapa kita harus memaang kode HTML/CCS di theme blog sobat? Karena kode iframe yang kida dapatkan dari Google Slides itu tidak responsive dan biasanya suka acakan saat dibuka di smartphone. Maka dari itu sobat harus memasang kode agar responsive saat dibuka di smartphone.
Cara Memasang HTML & CSS Resposive
- Sobat Login ke Blogger
- Pada menu dasboard sobat pilih Theme/Template >> Edit HTML
- Sobat pasang kode dibawah ini diatas kode </style>
.ppt{text-align:center;background:linear-gradient(to bottom,#fefefe 0%,#d1d1d1 100%);border:1px solid #A8A8A8;border-radius:5px;margin:20px auto;width:80%;box-shadow:1px 30px 30px -26px #818181}
.ppt-responsive{position:relative;padding-bottom:56.25%;height:0;overflow:hidden;margin:8px}
.ppt-responsive iframe{position:absolute;top:0;left:0;width:100%;height:100%;border:0}- Dan Sobat Klik SAVE/Tamplate
- Jika sudah memasang kode Responsivenya maka kita tahap pemasangan di postingan.
- Sobat Buat New Posts dan ketika memasuki new post pilih menu HTML bukan COMPOSE
- Masukkan kode dibawah ini pada menu HTML
<div class="ppt">
<div class="ppt-responsive">
<div class="ppt-youtube loader">
Masukkan kode Iframe yang sudah didapatkan DISINI
</div>
</div>
</div>- Sobat ganti kata "Masukkan Kode Iframe Yang sudah didapatkan DISIIN" dengan kode Iframe yang didapatkan dari Google Slides. Kira-kira seperti dibawah ini kode yang sudah ditambahi kode iframe.
<div class="ppt">
<div class="ppt-responsive">
<div class="ppt-youtube loader">
<iframe src="https://docs.google.com/presentation/d/e/2PACX-1vRQnsnlhtW-upQtXWM70jIos9DZZjXYJXkiEFHj9uC9HwLrqDPLkNbRdZ3f4GjVp7IE4TAvK_HK6lyX/embed?start=true&loop=true&delayms=3000" frameborder="0" width="480" height="389" allowfullscreen="true" mozallowfullscreen="true" webkitallowfullscreen="true"></iframe>
</div>
</div>
</div>- Maka hasilnya akan seperti dibawah ini
Nah gimana mudah bukan membuatnya..? Walaupun prosesnya begitu panjang dari mengupload dan mengambil kode iframe dan memasang kode reponsive. dan hasilnya begitu memuaskan. Jika sobat mempunyai blog mengenai pendidikan dan suka berbagi file seputar pendidikan maka artikel ini sangat berguna untuk sobat. Mungkin sekian dulu mengenai tutorial kali ini dan jika sobat mengalami kebingungan sobat dapat berkomentar dibawah ya. Dan nantikan artikel manriklainnya.
Happy Blogging!!














0 komentar