Cara membuat dan menampilkan menu navigasi di blogspot
July 21, 2018 |
| Cara membuat dan menampilkan menu navigasi di blogspot |
Sebelum itu mari kita mengenal dulu, apa itu menu navigasi? Menu Navigasi adalah sebuah daftar menu yang dibuat berdasarkan halaman statis atau label (Kategori) pada suatu postingan blog yang sobat buat. Menu-menu ini pada umumnya terletak di bagian atas (header/head) atau juga bisa di bagian bawah (footer).
Jika sobat menggunakan template bawaan blogger maka tidak ada menu navigasinya, sehingga sobat harus menambah dengan memasukan beberapa kode CSS atau Kode HTML ke dalam template yang sobat gunakan.
Sebelum kita memasuki Langkah pembuatannya, disini saya akan membahas terlebihi dahulu mengenai Menu Navigasi Utama, dan Menu Navigasi Pelengkap.
Pada Menu Navigasi Utama berisikan:
- About/Profile - Bagian ini berisikan profil dari pemilik sebuah blog.
- Contact/Kontak - Berisi informasi kontak untuk menghubungi admin pemilik blog
- Sitemap - Berisi daftar isi blog
- Privacy Policy - Berisi Jaminan Keamanan user privasi blog sobat
- Lebel/Kategori - Berisi urutan post sesuai dengan lebel.
- Disclaimer - Berisi mengenai hak cipta tulisan/post blog sobat.
- Terms of Service - Berisikan mengenai suatu batasan-batasan pengguna.
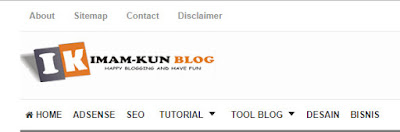
Kalian juga bisa mengisi seperti ga,bar paling atas sperti punya saya, contohnya SEO, Adsense, Tutorial, Bisnis dll.
Note : Jika sobat ingin mendaftarkan blog sobat ke adsense dan supaya biar cepat diterima full oleh Google Adsense. Saya sarankan untuk isi navigasi berikut ini: About, Disclaimer, Sitemap, Contact, dan Privacy policy sperti punya saya pada blog ini.
Cara Membuat dan Menampilkan Menu Navigasi Di Blogspot
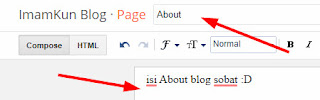
Step 1: Membuat Halaman Profile di Page (Halaman)- Log in Ke Blogger
- Klik Page > New page (Halaman Baru)
- Lalu isi judul halaman dengan nama Profile, lalu isi sesuai profil blog sobat.
- Klik Publish
 |
| Cara membuat dan menampilkan menu navigasi di blogspot |
 |
| Cara membuat dan menampilkan menu navigasi di blogspot |
Pada sampai langkah ini saya ada saran sedikit untuk sobat sekalian usahakan sobat menggunakan theme yang sudah ada menu navigasinya, sehingga akan mudah untuk sobat memasukkan link-link atau mengganti Judul atau bahkan menambahkan.
- Klik Teme (Theme)
- Klik Edit HTML
- Lalu Cari MENU 1 (Gunakan CTRL + F biar cepat)
- Ubah Menu sesuai keiinginan sobat
- Ganti tanda # dengan link alamat yang telah dibuat atau sesua kategori, contoh : http://www.akuganteng.blogspot.com/p/about.html
- Klik Save theme
 |
| Cara membuat dan menampilkan menu navigasi di blogspot |
<li><a href='#'>MENU 1</a>
Sobat ubah menjadi (sesuai keinginan sobat)<li><a href='http://www.akuganteng.blogspot.com/p/about.html'>About</a>
Sesuai keinginan sobat
Membuat Navigasi Sesuai Dengan lebel
Untuk Mmebuat navigasi sesuai dengan lebel blog sobat, caranya sih juga sama gak jau beda cuma ketika menyisipkan link pada (#) maka kali ini disisipkan dengan lebel postingan blog sobat.Caranya: https://www.akugantengblog.blogspot.com jika post yang ingin dipasang lebelnya tentang Adsense, Tips, Bisnis, yang dimana mempunyai 5/10 postingan, dengan 3 lebel yakni, Adsense, Tips, dan Bisnis.
Berikut ini rumusnya:
https://www.akugantengblog.blogspot.com/search/lebel/lebelblogsobat
Jadi Membuatnya:
https://www.akugantengblog.blogspot.com/search/lebel/adsense
https://www.akugantengblog.blogspot.com/serach/lebel/Tips
https://www.akugantengblog.blogspot.com/search/lebel/Bisnis
Untuk lebel dengan dua kata misal Tips Trik, maka tambahkan kode %20 sebagai spasianya
Contoh: https://www.akugantengblog.blogspot.com/serach/lebel/Tips%20Trik
Nah itulah caranya membuat dan menampilkan menu navigasi di blogspot. memang sedikit ribet tapi jika sobat membacanya dengan teliti maka tidak akan ada kesulitan.
Jadi Membuatnya:
https://www.akugantengblog.blogspot.com/search/lebel/adsense
https://www.akugantengblog.blogspot.com/serach/lebel/Tips
https://www.akugantengblog.blogspot.com/search/lebel/Bisnis
Untuk lebel dengan dua kata misal Tips Trik, maka tambahkan kode %20 sebagai spasianya
Contoh: https://www.akugantengblog.blogspot.com/serach/lebel/Tips%20Trik
Nah itulah caranya membuat dan menampilkan menu navigasi di blogspot. memang sedikit ribet tapi jika sobat membacanya dengan teliti maka tidak akan ada kesulitan.
Jangan lupa untuk linke dan share artikel ini jika mmabantu dan bermanfaat bagi sobat. jangan jangan lupa juga untuk berkomentar jika ada yang membingugkan.
Happy Blogging :D











1 komentar
guud bro
ReplyDelete